
List of awesome CSS libraries on GitHub
CSS libraries, frameworks, and tools helps to make designers and developer to do their project easier and faster. Let us we go through some of the popular CSS libraries which are there in GitHub.
Holo Web
Holo Web is a CSS library that attempts to imitate the Android “Holo” themes with CSS. Simply adding the stylesheets will instantly Holo-theme any site. With a few tweaks, the site can also add more Android-like UI elements, such as Holo-themed action bars.

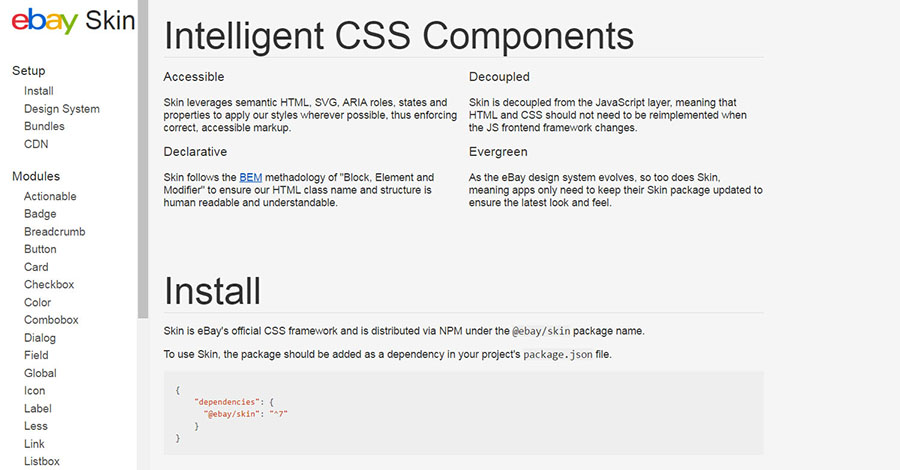
ebay Skin
Skin leverages semantic HTML, SVG, ARIA roles, states and properties to apply our styles wherever possible, thus enforcing correct, accessible markup.

Leonardo UI
Leonardo UI is a UI component framework with a slim design that adds awesome looking components to your web page. All components are cross-browser and ready-to-use in modern browsers. They work well together with other popular frameworks, such as Bootstrap and Foundation.

bulma-helpers
Library with missing Functional / Atomic CSS classes for Bulma framework, which doesn't require Bulma framework to work!

Metro 4 Components Library
Sleek, intuitive, and powerful front-end framework for faster and easier web development. Build responsive, mobile-first projects on the web with the first front-end component library in Metro Style.

Micron.Js
a [µ] microInteraction library built with CSS Animations and controlled by JavaScript Power

Picnic CSS
The native HTML elements get a boost so you don't need to write presentation classes mixed with your HTML. Picnic is completely modular so you can easily modify and test each part.

Tootik
Animated pure CSS Tooltips library. Looks awesome in all modern browsers, easy peasy to use.

Tuesday
A quirky CSS Animation Library by Shakr

Microtip
A modern, elegant and minimal, lightweight css only tooltip library. Just 1kb minified and gzipped.

Social Share Kit
Social Share Kit is a library of decent and good looking CSS/JavaScript social sharing tools like social network icons, share buttons, share count, floating/sticky button bar and popups.

Axis
Axis comes as a very standard stylus plugin, but unfortunately there are a huge variety of ways that you can use stylus plugins and it would be impossible to cover them all here. But I will try to cover as many of the common use cases as possible.

Box-shadows
A cross-browser collection of CSS box-shadows

Woah.css
CSS Animation Library for eccentrics. The Woah.css library enables you to apply eccentric, fun and showy CSS3 powered animations to html elements. ... Just import the ‘woah.css’ stylesheet into the document and done.

Html5Boilerplate
HTML5 Boilerplate helps you build fast, robust, and adaptable web apps or sites. Kick-start your project with the combined knowledge and effort of 100s of developers, all in one little package.

Dookie
Library that is built on top of Stylus preprocessor and provides a couple of useful mixins, utilities and functions. If you never used Stylus before you should give it a try, because together with Dookie it will amazingly simplify the routine...

Motion UI
Motion UI is a Sass library for quickly creating CSS transitions and animations. We originally bundled this code with Foundation for Apps, but we've souped it up, made it its own library, and open sourced it ahead of the launch of Foundation for Sites 6.

Ending thoughts on the List of awesome CSS libraries on GitHub
CSS libraries, frameworks, and tools helps to make designers and developer to do their project easier and faster.
If you enjoyed reading this article about the List of awesome CSS libraries on GitHub, you should read these as well:
FOLLOW US